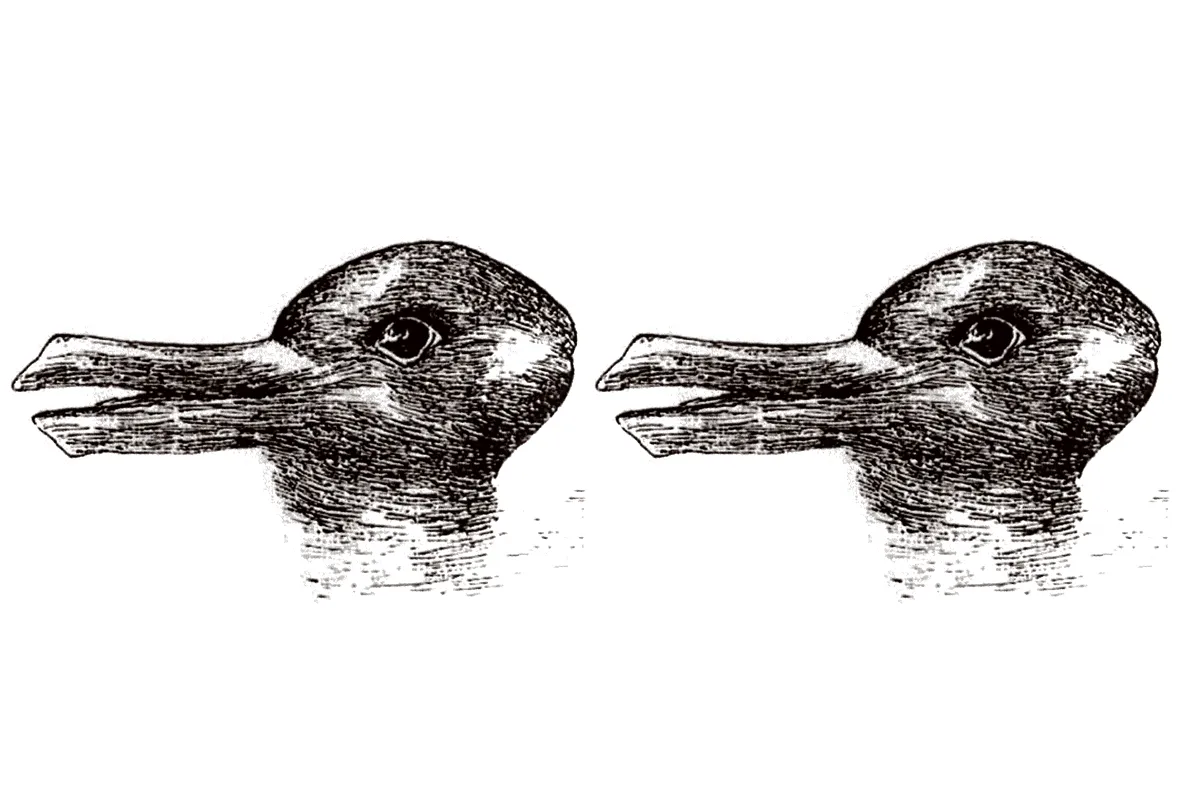
一度に1つだけ認識が可能で、見る者の注意や文脈によって知覚が切り替わることで「見方の転換(aspect perception)」を示すクラシックな例である。
見方の転換とは、同一の対象や状況に対して、観察者がある瞬間にそれまでとは異なる意味や解釈を見出すことを指す。これは知覚や認識のレベルで起こるものであり、単なる「視点の変更」とは異なり、「ものの見え方そのものが変化する経験」を含意する。
起源と提唱者
ジョセフ・ヤストー(引用)https://en.wikipedia.org/wiki/Joseph_Jastrow
この図形は、1892年のドイツのユーモア雑誌『Fliegende Blätter』に無署名で掲載されたのが最初であり、その後心理学者ジョセフ・ヤストー(Joseph Jastrow)が1900年頃に実験的に使用して人気を博した。
さらに哲学者ルートヴィヒ・ウィトゲンシュタインが『哲学探究(Philosophical Investigations)』で「見方の転換」の例として、「アスペクトを見る(seeing-as)」という表現を用い、知覚における言語と文脈の影響について哲学的に論じたことで、認知科学や哲学の代表的図示として知られている。
デザインでの応用と具体事例
① UXの文脈提示の重要性
利用方法:ユーザーが次に注目すべき要素に意図的に視点を誘導するヒントやトーンを提供する。
具体例:Eコマースの商品一覧で、まず「新着」タブを認識させた後、「おすすめ」に自然に注目が切り替わる流れを設計する。
② クリエイティブワークショップ
利用方法:「一つの対象を複数の視点で見る」訓練として用い、発想の柔軟性を伸ばすセッションに使用。
具体例:図形を見せて「何に見える?」「別の見方は?」と問い、異なる解釈によるアイデア創出の手法を体験。
③ 情報可視化のUX設計
利用方法:同じデータでも切り口を変えることでユーザーに異なる理解を促す双方向フィルターUIを提供。
具体例:売上データを「月別」「地域別」など切り替え可能なビューとして提示し、発見のきっかけを創出。
「この場面に使えるかな?」具体シーン
場面:読み取りガイド画面
誤用例:「ここをかざしてください」とだけ表示 → ユーザーが右側向きにかざして認識されないケース
改良例:「△をかざして」とアイコンと文言で視点を誘導することで「ウサギとアヒル」のような見方の切り替えを暗示、正しい向きへの誘導がスムーズになる。
事例で見るデザイン
マイナンバーのUI
読み取り方法の案内

(引用)ICチップ読み取り
デザイン視点のチェックポイント
- 視点の指定:必要に応じて「まずこれに注目」と視線誘導の意図を持たせる
- 多視点設計:「1つの画面=1つの意味」に囚われず、切り替え可能な解釈を設計に組み込む
- ユーザーの切替支援:「気づき」に到達するためのフィードバックやヒント(例:「別の見方もあるよ」)を提供する
ウサギとアヒル図形は、認知の柔軟性と知覚の切り替えを象徴する視覚教材である。デザインにおいては、多視点への切り替えを誘導し、ユーザーの発見や操作を支援するためのヒント設計に活用できる。これは、UXを単なる視覚で終わらせず、意識的な”気づき”を創るデザイン思想にも通じる、重要な概念であるである。