有名デベロッパーも読んでいる心理学とUIの書籍
CSSデベロッパーで有名なサラ・ソーデン(Sara Sauden)さんがステファン氏の書籍を第2章までの感想を記事にしました。
この記事はSara Sauden氏の「Seductive Interaction Design」を読んだ感想「Lessons from the “Seductive Interaction Design” Book」を翻訳したものです。
今日のこのレビュー記事では、私が読んだ本の中からお勧めの1冊、『Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences(魅惑的なインタラクション・デザイン/遊び心に溢れた、楽しく、効果的なユーザーエクスペリエンスを生み出す)』で学んだことをいくつかご紹介します。
この本の中で筆者が伝えようとしている情報と考察を十分に理解するためには、自分自身で読んでみるべきだと私は思います。この記事では、本の前半だけをカバーし、いくつか抜粋して紹介します。というのも、私がこれまで説明できたことなどよりも、はるかにたくさんの素晴らしいことをこの筆者は書いているからです。また、簡潔にするために、この記事では内容の多くを割愛しています。もちろん、それ以外の部分は私からではなく、本から直接学ぶべきだと考えるからです。
つまり、この記事は、レビューであり、プレビューであり、また、ある本を読んでひどく感銘を受け、ぜひそれを共有したいと思った人が書いた簡易なものだと考えてください。
免責事項:画像、段落引用、引用は、Stephen P. Anderson著 ©2011『Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences』から、Pearson Education、Inc.とNew Ridersの許可を得て抜粋しています。
本へのリンク: Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences
概要
作家でありデザイナー、そして話し手でもあるStephen Anderson氏は、この本のなかで、駆け引きのうまい人が仲間を惹きつけるために使う方法を、人とインタラクション・デバイスと呼ばれる対話型機器との相互作用に応用させ、いかにしてウェブサイトやアプリケーションと「恋に落ちる」ように仕掛けるかについて述べています。
この本は身体的なものとデジタルなものの両方のコンテキストにおいて人間の行動に焦点を当て、実際のところ何が人々の行動を促し、その振る舞いに影響を与え、ある種の行動を取るように「誘引」するのかについて説明しています。また、多くの実際のウェブアプリケーションを事例に、それらのアプリケーションのユーザーエクスペリエンスに応用され、アプリケーションを効果的かつ成功させている基本的な心理的原則について探究しています。
心理学の観点から見てみましょう:
- シーケンシング:複雑なタスクを小さなタスクに分割する方が、行動を起こす可能性が高くなります。
- 適切な課題:人は挑戦することが好きです。特に興奮と弛緩のバランスを保つものが大好きです。
- ステータス:人は他人や自己ベストとの関連において、相互作用によって自分の立ち位置がどのように強くなったり弱くなったりするかを常に意識しています。
- 成果:私たちは、有意義な成果が認められる活動に参加する傾向があります。
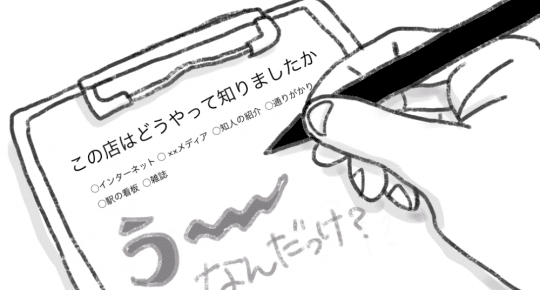
上記を踏まえると、申し込みフォームなどの各段階を終えた後、あるいはいくつかのステップを経て完成する類いの入力フォームでは、常にユーザーに何らかの評価や報酬を提供しましょう。その分かりやすい例は、アンケートです。そして、なぜその情報を必要としているのかを明確にしておきましょう。
例え本当の理由は別にあるとしても。そして、提供される情報がどのようなものであっても、すべて評価や報酬につながることを理解してもらいます。情報の提供がユーザーにどのように役立つかという文脈から、理由を述べるようにします。なぜなら、人は自分に興味を持ってくれる人に関心を示すものだからです。ただ座って、誰かの自分語りを一晩中聞いていたいという人はいません。これは多くのオンラインのインタラクションにも言えることです。
筆者は次に、ユーザーとアプリケーション両方にとって有益な、素晴らしいUXの例を紹介しています。それは「iTunes」です。彼は、iTunesへのサインアップのプロセスを詳しく説明し、一旦サインアップを始めたユーザーが、最後まで手続きをこのまま続けたいと思えるプロセスについて心理的な部分を明らかにしています:
- フィードバック・ループ:現時点での行動が次の結果を左右するということがわかるようにします。
- 好奇心:興味深い情報を少しちらつかせると、人はもっと知りたいと思うものです。
- 視覚的イメージ:視覚は他のどの感覚にも勝り、また、認識への最も直接的な方法です。
- 記憶の呼び起こしに対する記憶の認知:事前に経験した事柄を認知するのは、記憶の中から呼び起こすよりも簡単です。
この種の視点は、ユーザー・エクスペリエンスを見据えた新たな手法を提供してくれます。例えば、これまでと異なる、非常に魅力的で楽しいUXの一例は、私が思うにはTypeformが提供する新しいフォームとアンケート調査です。
シーケンシングやビジュアルイメージを含むいくつかの概念を使用しており、多くの質問について画像を多用し、ユーザーの記憶から呼び起こすよりも答えやすい複数の選択肢を提供しています。こうしたプラス要素は、フォームを埋めたりアンケートに答える作業を手軽で楽しいものにします。少なくとも、退屈はさせません。

Typeformのウェブサイトにあるプレビュー・ビデオ。このアプリケーションによって、ユーザーは絵柄を見て選択できる

Typeformのウェブサイトにあるプレビュー・ビデオ。このアプリケーションは質問を画像とともにユーザーに送る。「視覚は他の感覚に勝る、認識への最も直接的な方法」
使いやすさと心理学
ユーザーエクスペリエンス・デザインにおける使いやすさと心理学の役割の、シンプルかつ明確な違いは次のとおりです:
使いやすさは、面倒なインタフェース上の問題を排除し、ユーザーエクスペリエンスを快適なものにします。しかし、素晴らしいユーザーエクスペリエンスとは、それだけで生じるものではありません。それは、なぜ人々が気にかけたのか、あるいは気になるのか、ということへの発見から生じます。
“使いやすさ”と実際に使いたいと思うことを混同することは危険です。それらは全く異なるものなのです。両方とも不可欠ですが、単に何かをより使いやすくしても、それ以上のクリックや対話は保証されません。このケースにおいて、それを人を確実に惹きつけるものにしたのは心理学でした。
これは、ユーザーエクスペリエンス・デザインにおける使いやすさと心理学の役割の違いを示す画像です:

ユーザーエクスペリエンス・デザインにおける使いやすさと心理学の役割の違い
心理学を用いて、ウェブサイトや アプリケーションを機能的で確かで、使いやすく便利なものから、ユーザーにとって楽しく意味のあるものに変えることができます。 この点を念頭に置いて、筆者は「ニーズモデルのユーザー・エクスペリエンス階層」(下の図を参照)を紹介しています。

ニーズモデルのユーザーエクスペリエンス階層
下から上へ、基本的なプロダクトにおける一連の成熟過程を示しています。上から下まで、人々に得てもらいたい体験のスタート位置を示しています。したがって、革新的な製品を作りたい場合は、基本的な機能、使いやすさ、利便性を超えて考えなければなりません。また、使いやすさの基本を忘れずに、ユーザーがあなたの製品、ウェブサイト、アプリケーションを使用する際にどのような経験をしてもらいたいかを考える必要があります。
美意識、美、行動
誘惑の最初の「武器」は「美学(美の技法)」です。このセクションでは、美学と人間の認知、好みとの関連性、脳が製品と他の実在のモノとの間に特定の関係を作るとき、美学がどう手助けしているのか、またこれらの関係が私たちの感じ方にどう影響するのか、その結果、私たちがどのように行動するかという点での、美学の影響を探ります。
「ユーザーエクスペリエンスのデザイナーは、ユーザーインタラクションに影響するであろうすべての刺激を考慮する必要があります。 “美学とは、物体や現象に対する私たちの反応を試すものだ”(ウイキペディアより)。つまり、美学はウェブボタンやその他の視覚効果の芸術的メリットだけでなく、人々がこれらの要素にどのように反応するかも関係するのです。ここから次のテーマが生まれます。美的デザインの選択は理解と感情にどのように影響し、そして理解と感情は行動にどのように影響するのか? [..]私たちは、美学がどのように認知、情動、連想に影響を与えるかを見ていきます。」
美学と認知
認知は「知る」プロセスです。 パターンと経験に基づいて、私たちは自分の周りの世界を理解する方法を覚えます。美学(美意識)は認知プロセスにおいて重要な役割を果たし、それはデジタルコンテクストで要素を認識する方法にも見られます。
人間の脳には、色、影、陰影、他の自然現象を解釈する独自の方法があります。美学の役割は、私たちが視覚から得る要素の機能を脳に伝えることです。 美の意識はこれらの要素とどのように交流すべきかを伝える手がかりを脳に与えます。 そこで、デザイナーは影や陰影の役割と意味に加えて、それぞれの色が何を意味するのかをデザインするときに考えなければなりません。
例えば、単純なボタン(下の画像)を考えてみましょう。右上のボタンの影、グラデーション、斜めのエッジは、それがボタンであり、押すことができる、押すと何かが起きると想定できると、脳が理解するのを手助けします。この場合、美学はその機能と結び付いています。 影、グラデーション、斜めのエッジは、ユーザーが対象物といかに交流できるのか、どう交流すべきかを伝える手がかりといったアフォーダンスを認識します。すなわち、ボタンのように見えるということは、それはボタンでなければなりません。
2番目の画像は警告メッセージを例に、要素の実際の意味と機能に関して、間違った色の使い方が脳をどのように混乱させるかを示しています。
影の使用は、要素がページ上でどのように見えるか、どの要素が他の要素の上にあるか(スタックコンテキスト文脈)を決定する上で重要な役割を果たします。そのため、細部には特に注意を払う必要があります。この本の中で私が好きな文章の一つは、著者からの黄金のアドバイスともいえるこの部分です。:
「影、反射、光、傾斜といった自然の要素がどのようなものであれ、私はデザイナーに「このページの物理モデルを作成できますか?」と好んで質問してみます。もし、できないということであれば、デザインを見た人は、おそらく何かがおかしいと違和感を持つでしょう。」
したがって、デジタルデザインから物理的にモデルを構築できれば、そのデザインは脳によって正しく解釈されているのです。できないということは、そのデザインは正しくないということです!
物体の機能と形状を理解する手がかりを脳を与える以外に、美学はこれらの物体の関係を決定する役割を果たします。例えば、接近法では、2つ以上の物体を同じグループにまとめて配置すると、それらは互いに関連しているように見えるのです。
また、コントラストと接続性というものがあります。ある物体が他とは異なる特性を持っている場合、それは異質なものとして認識されます。これはコントラストとして知られています。さらに、均一な視覚的特性に結びつけられた要素は、結びつけられていない要素よりも関連性が高いと認識されます。これは、均一な関連性として知られています。
さらに美学は使用する「空間」を理解するのに役立ちます。例えば、3次元空間内で互いの背後にある要素を配置して、距離感を伝えることができます。もう一つの例はMac OS Xの有名な「genie effect(ジニー・エフェクト)」アニメーションです。すぐに元に戻せるようにファイルが保存/最小化されている状態で、やりとりをするようになっています。
美学と感情
UXデザイナーの中には、製品を使いやすく便利にすることが、より良く、より楽しいユーザーエクスペリエンスの創出に結びつくと考える人もいます。しかし、この章で筆者は、楽しいものであることが、使いやすく利便性があると認識されるということを説明しています。ここでもう一度、デジタルエクスペリエンスを人と人のリアルな交流に結びつけるために、人は出会った最初の数分間で、相手についてどれほど迅速に判断を下すかを考えてみましょう。
逆に、どのように自分の外観(私たちの個人的美学)が、他人からの判断に影響するかを考えてみましょう。または製品のパッケージングが、製品の中身に対する認識にどのように影響するかを考えてみましょう。頭の中ではわかっていても、私たちはいまだ表紙で本を判断し続けているではありませんか。
製品とインタフェースの外見は雄弁に語っています。アプリケーションを例にとり、その細部に多くの注意を払ってみましょう。そうした注意を払うとき、あなたは無意識のうちに馴染みのあるアプリケーションを頼りにしています。一方、一貫性のないフォント、不自然なパディング、行間、せっかくの素晴らしいデザインを台無しにするディテイルを持つUIを想像してみてください。
「このだらしないUIのディテイルが、アプリケーションに対する認識にいかに影響しているか?」自社製品の細部を気にかけないオーナーのアプリケーションを、どうしたら信頼することができるでしょう?製品の細部に注意を払うことすらできないオーナーが、どのようにしてユーザーのニーズを意識することができるでしょうか?
この本ではまた、美学が使いやすさの認識に影響を与えるだけでなく、実際の性能にも影響することを証明する多くの研究について触れています。ここでは手短に、小さな実験を1つだけ紹介することにします。
その研究は、 「ユーザビリティ・テストにおけるデザイン美学の影響:ユーザーパフォーマンスと使いやすさの知覚への影響」(Sonderegger and Sauer、2009)というタイトルで、魅力的なモデルとそれほどでもないモデルの2つの携帯電話のうちのどちらかを使って、若者たちに提示されました。結論は?「携帯電話の外観はパフォーマンスにプラスの効果をもたらし、魅力的な携帯電話は、タスク完了時間の短縮という結果につながりました。
筆者が言及するすべての実験は、私たちを一つの確固たる結論に導きます。
「人々について学ぶほど、そして私たちの脳がどのように情報を処理するかを知れば知るほど、『形状と機能は別々のものではない』というフレーズの本当の意味に気づきます。仮に、形状が機能とは独立した存在で、美学(形状)と機能を別々の2つの要素として私たちが取り扱うことができたなら、美が単なる装飾ではないという証拠から目を逸らしていることになります。しかし、私たちの脳は、『美が単なる装飾ではない』ことに同意せざるを得ません。」
美学と連想
美学は、脳が対象物と対象物の間に生み出す連想において重要な役割を果たしています。私たちの脳は、モノ同士をつなげようとする傾向があり、そしてさらに、それらのモノの特性を他のモノと共有させようとします。
取り上げましょう。それは、Apple製品の例です。
デザインと知覚に関する2005年のエッセーで、Luke Williams氏は、なぜ多くの人々がiPodを「清潔」なデバイスと思うかについて、他のデザイナ―が答えを発見した時のことを語っています。どうやら、このデザイナーはトイレ(素晴らしいアイデアが生まれる場所!)に座っていた時に、iPodと“光沢のある白磁の浴槽と洗面台の蛇口の反射クロム “という浴室で使われている素材とのつながりをひらめいたのです。
Appleのデザイン担当シニア・バイスプレジデントであるJonathan Ives氏がかつてデザイン事務所で働いていたことを考えると、これは笑えるかもしれません。何のデザインを手がけていたと思いますか?バスルーム用品なんです。これは偶然でしょうか?おそらくは。重要なのは、”意識的であれ、無意識であれ、iPodの素材は、誰もが毎日交流する「清潔さ」、つまりバスルームから生まれたということです。
私たちは、人間の知覚と、私たちの知覚を形作る慣習のシステムについて話しています。知覚はデザインのプロセスに不可欠です。これらの美学的な関連付けは、他のApple製品でも同じです。 もしAppleのラップトップをお持ちであれば、コンピュータが「スリープ状態」であることを示すスリープライトインジケータの心地よさにお気づきかもしれません。この光の点滅速度は、成人の平均呼吸数(1分あたり約12~20回)の呼吸数と同じです。偶然でしょうか?Appleは、「心理的に魅力的な呼吸のリズムを模倣する」呼吸状態LEDインジケーター(米国特許第6,658,577 B2号)という特許を所有しています。
最後の一例です。:AppleがオリジナルのiPod shuffleを発売したとき、ガムのパッケージと比較しました。2つの製品は同等のサイズだったからです。これは、人はすでに慣れ親しんでいるものと関連付けることで新しい情報を理解するということの、概念的なメタファーの素晴らしい例です。」
顔の力
オンラインでのインタラクションに顔写真を取り入れることもまた、私たちの脳が、何かと何かを関連させる際に影響を与えます。なぜなら、顔そのものに何かしら関連づける情報が含まれているからです。そして、アプリケーションやウェブサイトが提供する情報の忠実度が高くなり、信頼関係を構築する役立ちます。

この概念を最も適切に説明できる一例は、Facebookのログアウト画面
“Facebookの元々のアカウント無効ページはかなり退屈なものでした。 「あなたの退会は残念です。 Facebookが役に立たなかった理由を教えてください」というメッセージが表示されるだけでした。デザイナーの一人が、アカウントを閉鎖することはもっと「サマーキャンプ(あなたの友達も、あなた自身も、誰もが去りたくない場所)を去るときのようなもの」であるべきだと提案しました。
このコンセプトに触発されたデザインチームは、 “アカウントを無効にしても本当によいのですか?あなたの498人の友人は、もはやあなたと連絡を取ることができなくなりますよ“というメッセージと共に、友人のプロフィールから、いくつか顔写真を引っ張る新しいアカウント無効ページを作成しました。
これは違いをもたらしたでしょうか?FacebookのデザインマネージャーJulie Zhuo氏によると、この新しいデザインによりアカウント無効率は7%低下しました。少なくともアカウントを無効にしたユーザーは、100万人減ったのです!”
遊び心のある誘惑テクニック
恋愛関係の表現で使われるように、「私が私であるから、人々は私を好きになる」と考えることは簡単です。 本当のところを言うと、そもそもにおいて、つまり人々があなた(あなたのアプリ)を知ろうとするほどに興味を持っていなくてはならないということになります。 この章では、より面白く遊び心のあるインタラクションをデザインする方法について話をしています。知的にも感情的にも、人々と関わるインタラクションです。それは単なる仕事の作業を超えたことをする体験、人々を喜ばせるという体験につながります。”
楽しもう
私たちは皆面白い人が好きです。 「面白い」とは、いつも冗談を言ってあなたを笑わせようとしている人々を意味しているわけではありません。そのような人々は本当に迷惑になることがあります!
私がここで意味する面白い人とは、一緒にいて楽しい人、いつもあなたを笑顔にする方法を知っている人、偉大な話し手、つまり、いつまでも覚えて、思い出し笑いできるような楽しい方法であなたにメッセージを伝えることができる人です!
デジタルコンテクストにユーモアを交えて、有意義で忘れがたい方法で人々の関心を引くことができます。 この種の笑いで参考になる一例として、Southwest Airlines companyがあります。
<図>
- 急激な気圧の減少が起きた場合には、天井から酸素マスクが降りてきます。叫ぶの止めて、マスクを掴み、顔を覆ってください。小さなお子様連れの方は、お子様を手助けする前にご自分のマスクを確認ください。もし小さなお子様を2人お連れの場合は、どちらをより愛しているかをまず決めてください。
- ご搭乗の皆さま
おタバコをお吸いになりたい場合は、当機の喫煙スペースは翼に上になります。タバコに火をつけることができれば、喫煙可能です。 - 恋人との別れ方には50通りもの方法がありますが、当機から外に出る方法は4つだけです。
ユーモアは必ずしも適切ではないと主張する人もいます。筆者は、もう一つの黄金のアドバイスを与えてくれています:
“現実の世界での交流が適切であれば、なぜオンラインの世界でもそうしないのですか? スクリーンの前に座っているとき、私たちは突然、感情のないオートマトンロボットに変身しますか? いいえ。
ユーモアが、適切(または不適切)かどうかは、状況によります。業界によるわけではありません。“

An alert message that uses humor to convey a message.ユーモアを使ってメッセージを伝えるメッセージ
(記録! キミは2.3秒でライセンスを確認しました—-違います?)
予測不可能にする
私たちの脳は意外性によって目を覚まします。安定性や制御性は間違いなく重要なユーザーインターフェイスの基本ですが、その一方で、予期せぬことにはワクワク、ドキドキする何かがあるものです。予想もつかないことは、不安や好奇心を高めます。私たちの脳は、通常のルーテチンの中に潜む、新たな予期外の発見によって起動するのです。
何度もサイトを訪るたびに常に楽しい体験を生み出す最も簡単な方法の一つは、ルーチンを壊すことです。ちょったした驚きを提供してルーチンを壊す、その最もシンプルで分かりやすい例は、Googleのホームページです。Googleのロゴマークは、何かの機会によって変化します。このちょっとした変化が、毎日の訪問に風味を加えてくれます。
そうでなければ、まったく退屈で代わり映えのないものになってしまいます。特にGoogleのホームページデザインは、何かをスタートさせるには、あまりにもシンプル過ぎますから。しかし、このちょっとしたデザインの遊びがルーチンを破り、その都度、新しい何かを私たちの脳に期待させてくれるのです。
ルーチンを破るもうひとつの例は、例えばポップアップするたびに確認メッセージの内容を変更し、毎回異なるメッセージを表示する、あるいは、何度か訪問するとホームページ上の画像が変わる、意外な場所に楽しいメッセージがポップアップ表示される、といったものがあります。これらのメッセージは必ずしも必要ではありませんが、楽しいので、ユーザーや読者の記憶に残るでしょう。
筆者が本の中で語る楽しいサプライズのパーフェクトな事例は、彼がホテルの階段を上っていくときに見たメッセージです。筆者は、階段(下の画像)の一つに書かれた「すべてがうまくいく」というメッセージに驚き、そしてニヤリとしました。とても楽しいものだったので今でも憶えており、素晴らしい例として本で紹介するにふさわしいと考えたのです。
素晴らしいデートは—-計画的であろうとなかろうと—-楽しい瞬間に満ちています。そこで体験するすべてを思い出深い、心地よいものに変えてしまいます。私の妻が最初のデートのことで憶えているのは何だと思いますか?幸せな記憶のなかでも一番の思い出は、雨が降ってきて私たちの靴が泥に嵌ったことなんです!
こうした小さなうれしい驚きは、デジタル世界との交流を、より人間的なものにします。信頼できる人として自分を売り込もうとしている場合、このことは非常に重要なポイントになります。
では、何が素晴らしいプレゼントやサプライズを生み出すでしょう?ここでもうひとつ、筆者からの金言があります:
“良い贈り物とは、受け取る人を高めることができるものだ“
この「高める」という意味に使われている「PUMP」という英語を考えてみましょう。Pは「うれしい」を意味するpleasurable のp、Uは「予期せぬもの」unexpectedのu、Mは「意味深い」(有益という意味。一般的ではない、という意味ではない)meaningful の m、そして最後のPは「素敵な包みに入った」という意味pleasantly packagedの p です。
神秘的にしろ
新しい関係では、いちゃつきは、多くの場合、遊び心のあるからかいの要素を伴います。この手のユーザーとウェブサイトまたはアプリケーションとの関係にも、同種類のからかいを適用することができます。
好奇心は、私たちが何かしらの行動をする多くの場合、動機となる強力な原動力です。 そして、おそらくそれが私がこの本を読んだそもそもの理由なのです。 私は、ウェブサイトやアプリケーションがどのように「魅惑的」なのかを知りたいという好奇心がありました。人々の考え方を理解し、脳の仕組みを理解し、私が行動する理由をやり遂げる理由を理解するために、この本を読み始めると、もっと知りたいという好奇心が湧いてきました。
使いやすさの役割のひとつは、ユーザーに対して物事を明確にし、ユーザーエクスペリエンスをイライラさせるすべての障害とあいまいな要素を削除することです
まず、大前提として、基本に忠実に、アプリケーションや製品を使用可能かつ機能的にする必要があります。その後、遊びを追加し、楽しく思い出深いものにすることができます。ユーザーが必要とする明確さを提供した後で、ある種の制御された不確実性を経験に追加してもよいのです。それは、経験にスリルとサスペンスの段階をもたらします。
最初の訪問時に、ユーザーに必要な情報をすべて与えると、ユーザーは興味を失い、手元にあるアプリケーションをさらに深く探検する好奇心の余地がなくなることがあります。


情報が欠落していると認識するとき、つまり、知らされている(と私たちが考えていた)状態から未知の状態に変化したとき、私たちは好奇心をそそられます。これは、行動経済学者George Loewenstein氏が、彼の情報ギャップ理論で述べている好奇心の説明です。Loewensteinは次のように述べています。「私たちは、自分の知識にギャップがあると感じたときに、好奇心が湧いてきます。」
情報のギャップから得られるこの感覚は、欠乏という説明が最適です。欠乏は、私たちがなぜ好奇心によって動機付けられるのかを理解する上で不可欠です。 「欠乏感をなくす」ために、欠けている情報を探し出すのです。
簡単に言えば、「私が知っていることと私が知りたいこと」の間にはギャップがあるので、好奇心がそそられるのです。“
人間には好奇心があります。 そして、自分の周りの謎を解決しようとするのは、私たちの本質の一部です。 筆者が本の中で言及している好奇心の種類は、ちらつかせに似ています。ちらつかせることによって、彼らが知らないことがあるのだと、人々を気づかせるのです。 このちらつかせを効果的にする方法がいくつかあります。最も重要なのは、あなたが隠している情報が、彼らにとっては最も有益であることを知らせることです。
また、最初に与えられなかった情報が、後になって明らかになる時点で、この情報が期待通りであり、あなたによって彼らはその期待をふくらませていったことがわかるようにします。また、他の場所で自由に与えるものを使って、ユーザーを誘惑しないでください。
他人に、あなたのことを表現させる
遊び心のある魅惑セクションの最後の原則は、自己表現です。
あなたのアプリケーション上で、ユーザーに自分自身を表現できるようにします。例えば、アプリケーションをカスタマイズし、より個人的にアレンジできるようにすることは、ユーザーがこの種のオプションの利用を期待している時、非常に重要です。期待していない時でさえも!
「自己表現の必要性は、人々が何かを制御してもよいとされるほとんどの領域、特にこの制御がアイデンティティに結びつくようなところではっきりと現れます。」
ユーザーがアプリケーションに自分のアイデンティティを表現して適用できるようにする例としては、テーマの変更、カスタム絵文字の使用、コンテンツの変更、好きなアイテムを追加/嫌いなアイテムを削除、レイアウトやテーマの変更、等が挙げられます。
MSNのチャットアプリを使用している人なら、過去数カ月間にわたって、マイクロソフトが、MSNユーザーにSkypeへの切り替えや「アップグレード」の準備をしていたことを間違いなくご存知のはずです。私はこの「アップグレード」を、たった一つの理由で、心から嫌っていた一人です。スカイプはカスタムの絵文字を使用することを許可していません。そして、Skypeのブログで多くのコメントを読んだ後、私はこの「アップグレード」を嫌う多くのユーザーの、たった一人であることに気付いたのでした。私の意図は非常に明確です。切り替えはしません。
何故?私のMSNは私のニーズに合わせてカスタマイズされているため、Skypeではカスタムの絵文字を追加することができません。私はカスタムの絵文字が大好きです。絵文字なしではチャットできません。そして、私はこれがアップグレードと呼ばれるべきではないと、心底、信じています。IMOのアップグレードとは、以前よりよくなることを意味するのであり、新バージョンが旧バージョンの多くのベスト機能を欠いている場合、このIMOはむしろダウングレードです。マイクロソフトは、決定する以前に、よく考えてからゴーサインを出すべきでした。
重要なことは、ユーザーにアプリケーションをカスタマイズしたり、何らかの形でユーザーが自分自身を表現したりできるようにすることは、ユーザーがアプリケーションをよりパーソナルに感じ、楽しいものになる素晴らしい方法であるということです。 そして、あなたが一旦やろうと決めたことは、そのオプションを後になって削除しないでください。 また、あなたのアプリにこれらの機能を追加する場合は、最後まで貫き通してください。
最後に
このレビュー記事では、本の中の始めの2章だけを取り上げました。 私がここに書いた情報、アドバイス、洞察の量は、あなたが本で見つけることができる量に比べたら、ほんの一握りにすぎません。 続く2章つは、「魅惑の緻密な芸術」と「ゲームの魅惑」と題され、より多くの洞察とアドバイスが書かれています。
あなたがUXデザイナー、デザイナー、ウェブ開発者、人間の行動についてもっと学びたい人、あなたの製品をより流行らせたい人、より強力なオンラインでの存在を構築しようとする人であれば、この本は、 必読書に間違いありません。 私はこの本を強くお勧めします。
この本を読んだ今、私は、アプリケーションやUXをかつてと同じように見るつもりは全くありません。この本は、私に多くの洞察を与え、成功したユーザーエクスペリエンスの背後にある理由の数々を知り、それらを理解することを助け、これらの原則が巨大なアプリケーションだけでなく、小さなウェブサイトにも応用できる方法を教えてくれたからです。
私は皆さまがこのレビュー記事を楽しみ、またこのレビュー記事が役に立ったと思って下さることを願っています。 読んでくださってありがとう!