

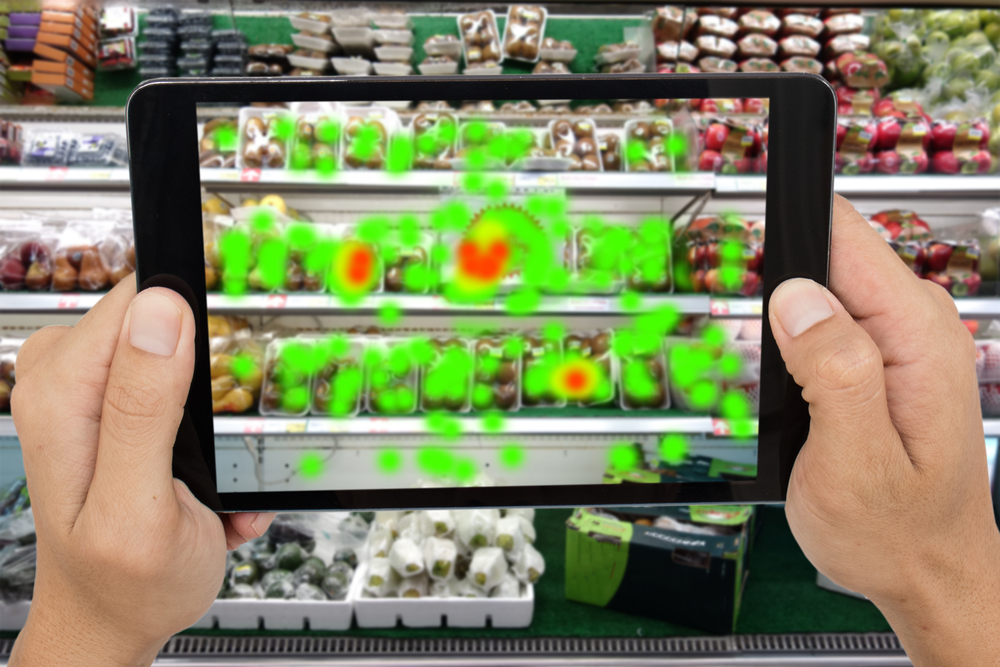
一昔前にウェブサイトにも「ヒートマップ」「アイトラッキング」が流行りましたが、スマートフォンの誕生と共に利用されることも少なくなりました。もちろん、全然利用しなくなったわけではありませんが、スマホでは指でコンテンツを動かすため、目をほとんど動かすことがなくなったからだと言われています。
視点の話で言うと、左上から「Z」型でユーザーは情報を閲覧していることがすごく注目されました。
ただ、人は顔をすぐに認識しようとするので、顔や顔のようなデザインをしている車などの画像が表示されていると、本能的にそちらに視点が奪われてしまいます。操作をしている場合においても同様です。必ずしも左上からの「Z」型で見ているわけではありません。
どこを見ているかは重要
ウェブサイトでは「ヒートマップ」「アイトラッキング」のツールは流行らなくなりましたが、ユーザーの視点を無視して作成しなくても良いのか?というとそういう訳ではありません。ユーザーがどこを見ているのかは認識しておく必要があります。
適切な場所に適切な案内を出す
例えば、公衆トイレでは操作の案内が記載されいてることがありますが、その位置?目に入らないでしょ?って思う場所に書いてある場合と、操作する時に目が行き最適な場所に案内されている場合があります。
先日、UIにテキストを入れないという記事を記載したので、すべてのUIにいれなくてもいいのか?と思われた方もいるかも知れませんが、デジタルのアフォーダンスだけでUIを操作できる訳ではありません。特に新しい操作をさせる時にはファストランやコーチング、つまりテキストで操作を教えます。
これらは、ユーザーが使い続けてくれるオンボーディングに関わり重要な要素です。念のための繰り返しですが、テキスト表示したとしても、決して常に出すというものではありません。適材適所に、必要に応じて出すことが重要です。
Googleカレンダーでは、新機能としてゲストの予定が被って確認できるようになりました。相手がバッティングしていないかをチェックする機能ですが、はじめて使う際には、ファストランとして使い方が表示されています。

ユーザーは操作する部分に目が行く
パソコンページであれば「Z型」って思っている方もいるかもですが、それはいろいろな条件がない場合においてのみだと私は考えています。
みなさんも例えパソコンを使っていたとしても、操作していたら、次のページの操作している同じ場所に目が行くのではないでしょうか?
前回の記事でも紹介した図書館のページでも同じです。検索したら、検索結果にまずフォーカスします。なぜなら、ユーザーは早く結果を知りたいからです。
入力フォームの例はわかりやすいと思いますが、入力しているフォームに集中していると、次のページに遷移しても同じ場所を見ています、大半の方は、左上から見ることはありません。これらはユーザビリティテストの実施の仕方や経験則で知ることができます。知見を高め、ユーザーの視線を考慮した設計ができるようにしていきましょう。










